Aplazo Shopify Docs
Diseño a medida
Diseño a medida
En el caso que tu tienda posea un diseño a medida (es decir, código abierto) deberás seguir estos pasos para poder ver tus banners de Aplazo tanto en el detalle del producto como en el carrito de compras.
Ten en cuenta que los códigos a inyectar difieren ya que Aplazo toma el costo del carrito y producto para poder mostrarlo de forma dinámica en su componente.
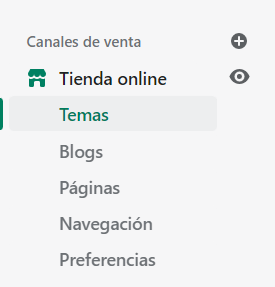
- Primero, dirígete a Tienda Online > Temas:

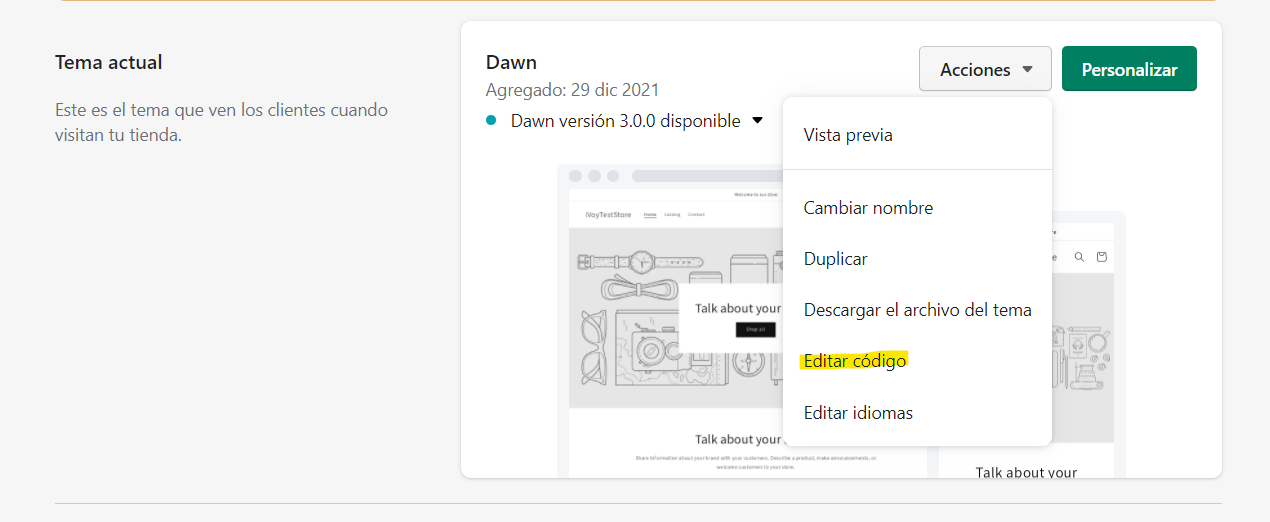
- Luego, haz clic en Acciones. Se desplegará un menú de opciones, elige Editar código.

- Luego continúa con los siguientes pasos según el banner promocional que quieras ingresar:
3.1. Banner en el Producto
- Busca con
Ctrl-Fen el navegador la línea:
{%- render 'price', product: product, use_variant: true, show_badges: true, price_class: 'price--large' -%}- Debajo de esa línea, pegar el siguiente código:
<aplazo-placement product-price={{product.price}}></aplazo-placement><script src='https://cdn.aplazo.mx/aplazo-widgets.min.js' type='text/javascript'></script>3.2. Banner en el Carrito
- Busca con
Ctrl-Fen el navegador la línea:
<p class="visually-hidden" id="cart-live-region-text" aria-live="polite" role="status"></p>- Debajo de esa línea, pegar el siguiente código:
<aplazo-placement product-price={{ cart.total_price}}></aplazo-placement><script src='[https://cdn.aplazo.mx/aplazo-widgets.min.js](https://cdn.aplazo.mx/aplazo-widgets.min.js)' type='text/javascript'></script>Para borrar alguno de las dos configuraciones, se tienen que borrar las líneas que se agregaron según el procedimiento descrito anteriormente.